스펙도 쌓니
리액트 네이티브 사주 어플 개발 (2) -하단 바 만들기
군포망나니
2024. 12. 22. 21:28
상단 바 대충 했으니
하단 바 . ㄱㄱ
참고 블로그임
https://velog.io/@jhlsuper/React-Native
React-Native bottom navigation
하단 네비게이션바 만들기
velog.io
❯ npm install @react-navigation/bottom-tabs
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
위 두개를 해줍니다
import React from "react";
import { View, Text, TouchableOpacity, Image } from "react-native";
import HomeScreen from "./screens/HomeScreen";
import { NavigationContainer } from "@react-navigation/native";
import { createStackNavigator } from "@react-navigation/stack";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
const Stack = createStackNavigator();
const Tab = createBottomTabNavigator();
const HeaderTitle = () => (
<View>
<Text>사주팔자</Text>
</View>
);
const HeaderRight = () => (
<TouchableOpacity onPress={goList}>
<Image
style={{
width: 40,
height: 40,
overflow: "hidden",
}}
source={require('./img/listImg.png')}
/>
</TouchableOpacity>
);
function goList() {
console.log("List button pressed");
}
const TabNavigator = () => (
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: () => {
let iconName;
if (route.name === 'home') {
iconName = require('./img/listImg.png');
}
return <Image source={iconName} style={{ width: 25, height: 25 }} />;
},
})}
>
<Tab.Screen name="home" component={HomeScreen} options={{headerShown : false}} />
</Tab.Navigator>
);
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="사주팔자"
component={TabNavigator}
options={{
headerTitle: () => <HeaderTitle />,
headerRight: () => <HeaderRight />,
}}
/>
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;

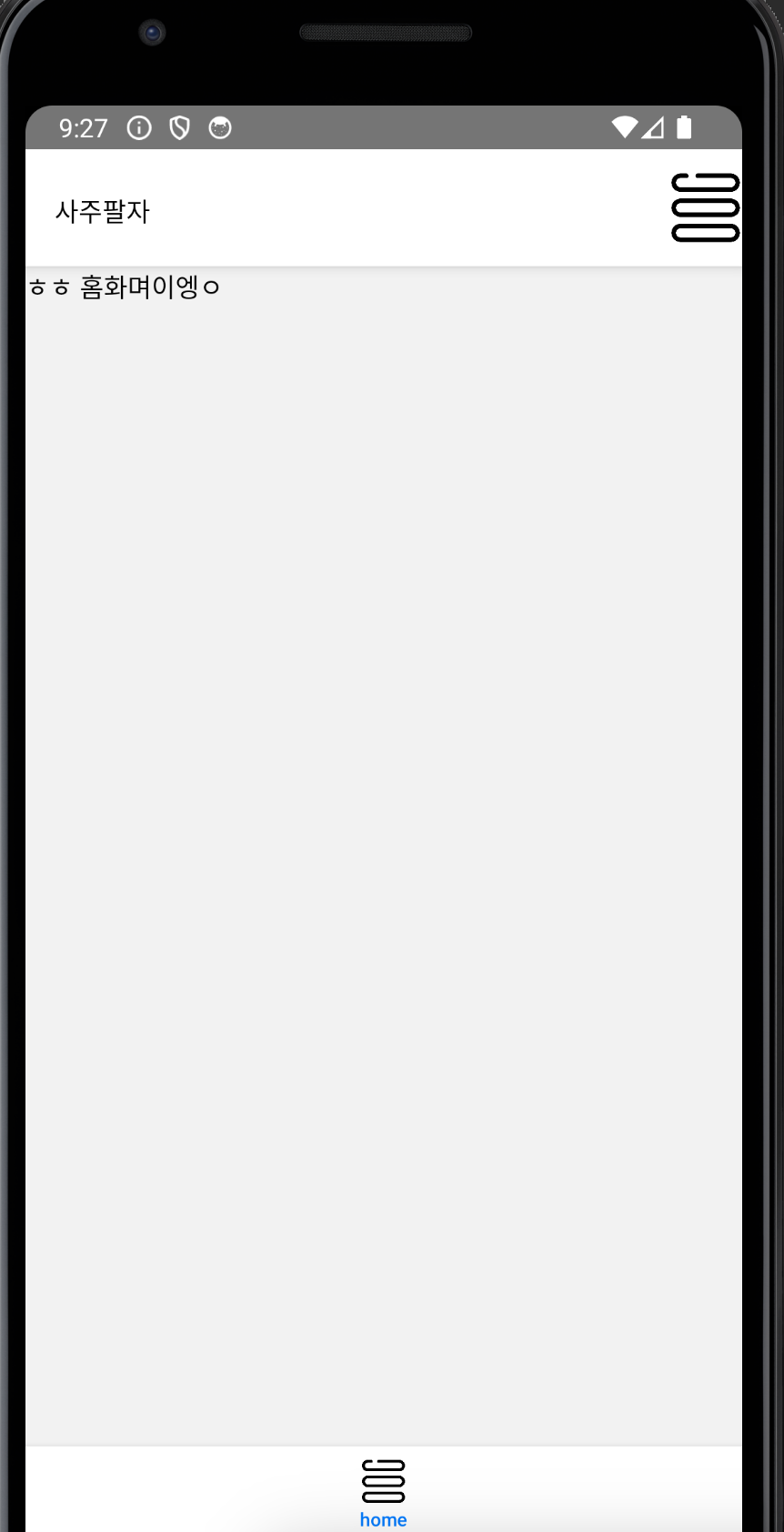
일단 이미지는 통일했어욤
흠...